
Overview
Elysium provides an online service for those who long to write a memoir for their loved ones or about themselves and to pass on to family members. They aim to build a user-friendly online community where valuable stories and experience can be written and heard. I joined Elysium as a contracted product designer. I helped them build the first version of their platform through user research, ideation, prototyping to first testing version. With a graphic design background, I also created a brand guideline for future company use.
My Responsibilities
User Research
UX design: Wireframe, Prototyping
UI design
Team
Engineer, Product manager
Duration
Feb 2021- Present
Background
Memoir is a collection of stories that shaped one’s life. Writing a memoir is meaningful because we can communicate with ourselves, friends or families, even the outer world. Memoir provides wisdom and knowledge while people can share experiences with readers who will find it encouraging and inspiring in their lives.
What makes Elysium special is that the platform enables everybody to tell their stories, no matter if you’re a professional writer or a part-time designer. Also, they tend to build an online community where you can either share your story or keep it private, or you can browse other interesting souls. Elysium believes great stories are like threads and needles, they connect us and bring us closer.
Design question
How might we design a platform that enables people to write digital memoirs and to share their stories within a community?
Goals
“No fuss, no muss”
Create a simple and easy to use website to write valuable stories.“Not a blog”
Focusing on writing experience and keep privacy for users.
Competitive analysis
Thoughts through research:
Opportunities:
Create self-writing platform with basic build-in templates (basic service of the website).
Create a “Share Story” feature so people can read amazing life experiences to find inspirations.Design:
Minimalist style with hierarchy and a small part of illustrations.Price:
Free use for all users, can provide professional editing and printing for additional fees.
Persona
Based on my research and user interview, I created the assumptive persona. Additionally with a user background story, frustrations and goals in order to help me have a better understanding of the potential users.
Ideate
Based on my research and I brainstormed with both product manager and engineer, we all agreed on building a website. Then, I generated three main features for the product.
Editor to write stories
One of the main features is to allow users to write their stories with image insert function.Built-in templates
We provide simplistic templates designed with aesthetics to elevate the whole experience of writing
a memoirs.Stories to share and read
To differentiate from our competitors, creating a function that users can read others’ stories and find
inspirations, this will be a spotlight for the product.User profile
User profile page will be a multi function page that user can edit their information while read stories
of their own and others.
Low fidelity
Editor to write stories
Simple and clean design for the editor.
Preview function on the right side, which is easier for users to have a quick look of their story page.Built-in templates
Template panel appears before users write stories.
Users can preview the cover, content and chapter page design in each template.Stories to share and read
Users can read any story in the “The Garden” tab.
Story can also be saved to folders for later reading.User profile
Edit user basic information (image and bio, etc.).
Quick navigation to read stories - user own story and saved stories about others.
Sitemap
After the low fidelity wireframes, I created the site map. In this way, I can have a clear version of how the website is structured and make sure the navigation works a smooth experience.
Visual design
It is important to bring cohesion to a digital product user interface and experience. So I created a style guide for the team that serves as a living document to help guide further digital growth efforts.
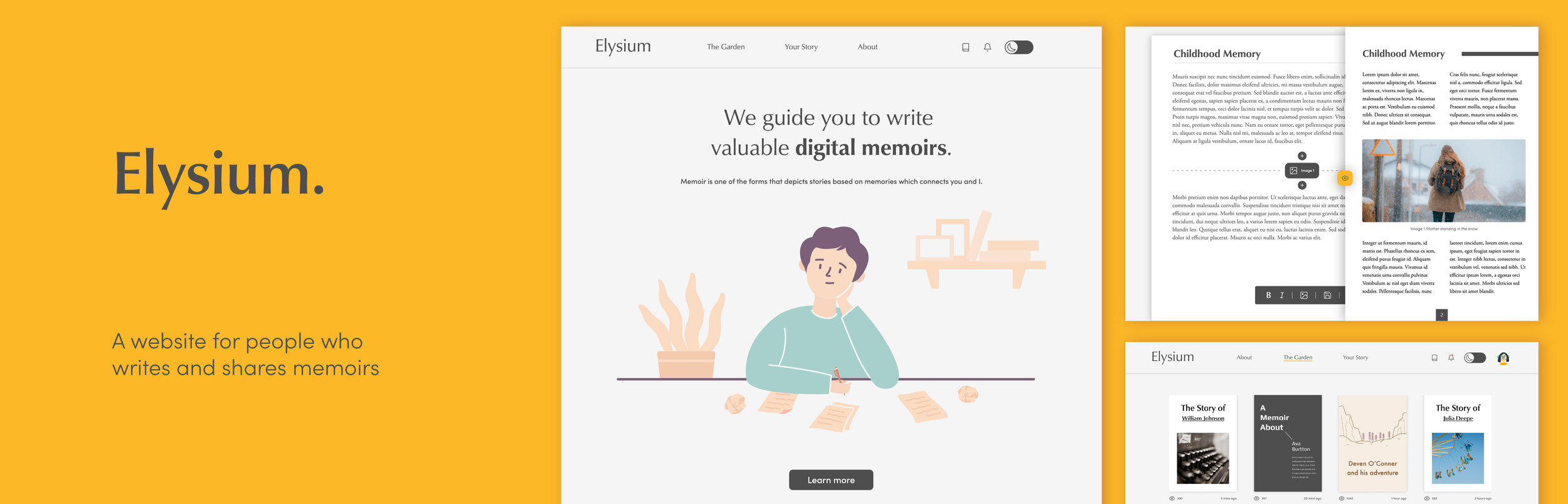
Final design
Home page
Utilizing bold title and illustration as a first time user at home page. Instead of designing a long vertical page, I decided to create a simple short version that leads user to the sign up section.
Sign in/up page
Fill in basic information.
Choose a template for the story as the second step.
The garden page
A collection of stories from different users.
Users can share loved stories through social media.
If users don’t have time reading the story, they can save it to the ‘Saved Stories’ for future reading.
Editor page
Upload image for book cover.
Write stories from chapter to chapter.
Insert images inside chapters.
Users can preview their story in the reading mode at any time when clicking the yellow eye button.
Profile page
Edit a short bio, upload image, change password and other profile settings.
Reading list of user’s own story and saved stories from others.
Takeaways
This web app product is much more challenging than any other projects I’ve worked on before. I had great opportunities learning from all kinds of team members.
Holistic learning experience within a team
Working in a team allows me to understand and think of a product from different perspectives. Sometimes, we need to compromise to make a better user experience.
Set design standardize with a style guide
Creating a style guide ensures a consistent user experience. It defines the product brand look and feel.
With standardized color system, typography details, button designs and layout specs, this will ease the
communication across multiple teams.














